Làm cách tạo filter instagram, cách tự tạo filter trên instagram đơn giản

Hướng dẫn từng bước này sẽ chỉ cho bạn cách bắt đầu tạo bộ lọc tùy chỉnh cho Câu chuyện trên Instagram.
Bạn đang xem: Cách tạo filter
Bước 1: Tải xuống Spark AR Studio
Spark AR Studio là nền tảng dễ sử dụng mà bạn cần để tạo các bộ lọc và hiệu ứng tùy chỉnh. Nó hiện có sẵn cho Mac và Windows.

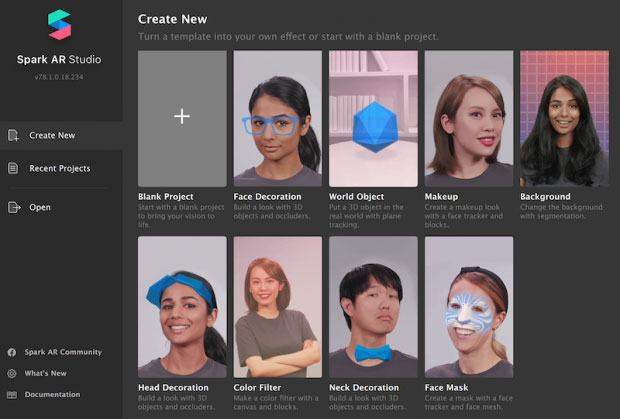
Bước 2: Quyết định hiệu quả
Tải xuống Spark AR Studio
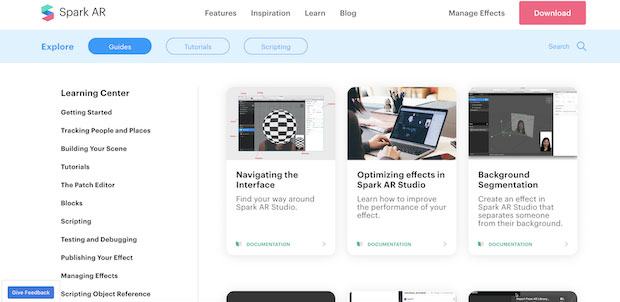
Tiếp theo, hãy đọc hướng dẫn trong Trung tâm Kiến thức để tìm hiểu thêm về giao diện người dùng của chương trình:
https://sparkar.facebook.com/ar-studio/learn/before-you-start/basics/finding-your-way-aroundKhi bạn đã sẵn sàng, hãy quyết định tạo bộ lọc từ đầu hay chọn một trong 8 mẫu.
Chúng tôi sẽ sử dụng mẫu World Object. Điều này liên quan đến việc đưa một vật thể 3D vào thế giới thực, giống như Coca-Cola Ba Lan đã làm với một con gấu Bắc Cực.
Tải xuống gói 20 mẫu Instagram Stories miễn phí có thể tùy chỉnh này ngay bây giờ để tiết kiệm thời gian và trông chuyên nghiệp trong khi quảng bá phong cách xây dựng thương hiệu của bạn.

Bước 3: bắt đầu
Chọn một hiệu ứng
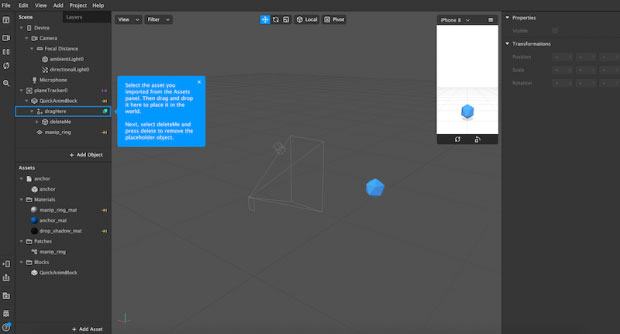
Một trình giữ chỗ xuất hiện trong bảng điều khiển trung tâm khi bạn mở mẫu. Bảng điều khiển trung tâm này được gọi là Khung nhìn. Đây là nơi bạn tạo bộ lọc của mình.
IPhone 8 ở trong góc giả lậpTại đây bạn có thể xem bản xem trước tác phẩm của mình. Bạn có thể sử dụng menu thả xuống để thay đổi trình mô phỏng từ iPhone 8 sang một thiết bị khác.
Bên trái là bảng điều khiển Bối cảnh.
Xem thêm: Bài Soạn Thực Hành Về Lựa Chọn Trật Tự Các Bộ Phận Trong Câu
Bạn có thể sử dụng các tùy chọn tại đây để chỉnh sửa bộ lọc AR Instagram Stories của mình.

Bước 4: Tải lên nội dung 3D
Làm quen với giao diện người dùng
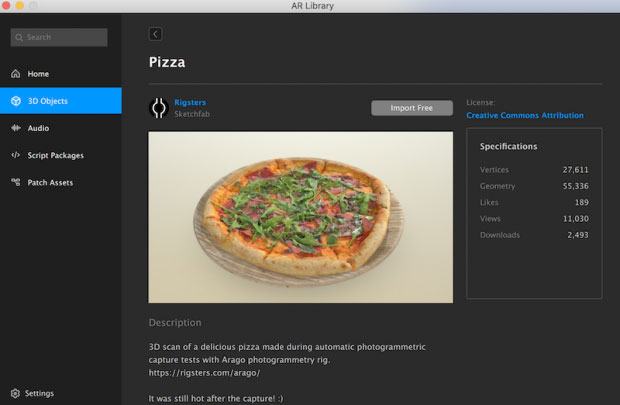
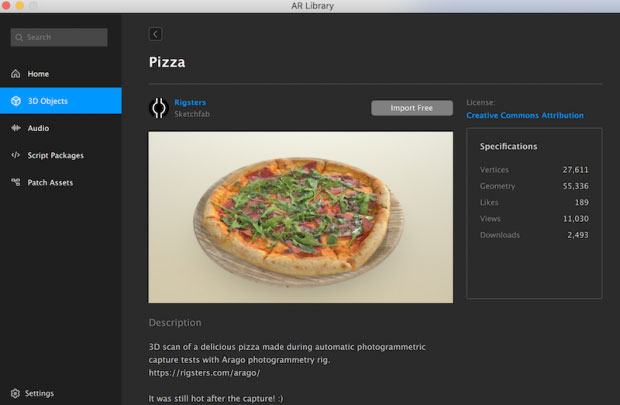
Chọn nội dung 3D cho bộ lọc từ Thư viện AR Hoặc nhập của riêng bạn. Hướng dẫn này nhập nội dung miễn phí từ thư viện AR.

Tải lên nội dung 3D
Bạn cũng có thể chọn từ các tệp âm thanh, hoạt ảnh miễn phí, v.v. trong Thư viện AR.
Bước 5: Thay đổi hành vi của đồ họa đã tải lên
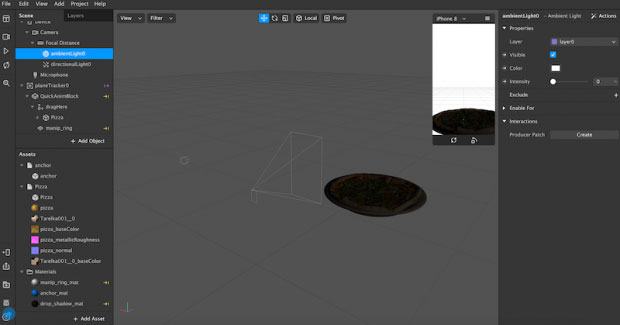
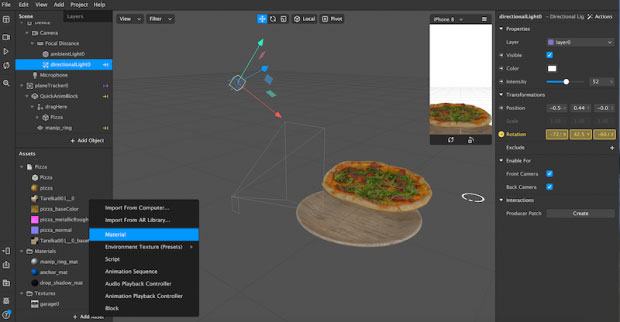
Bây giờ bạn sẽ thấy nội dung đã tải lên (trong trường hợp của tôi là một chiếc bánh pizza quay trong Viewport). Vui lòng sử dụng bảng điều khiển bối cảnh, chỉnh sửa giao diện của nó, điều hướng và làm cho nó tương tác với thế giới thực. Các chỉnh sửa của bạn sẽ ảnh hưởng đến bộ lọc AR tùy chỉnh của bạn.
Ví dụ: bạn có thể thay đổi màu sắc và cường độ của ánh sáng xung quanh. Các hình ảnh sau đây hiển thị các vật thể 3D có và không có ánh sáng xung quanh.


Bước 6: Kiểm tra hiệu ứng

Kiểm tra hiệu ứng
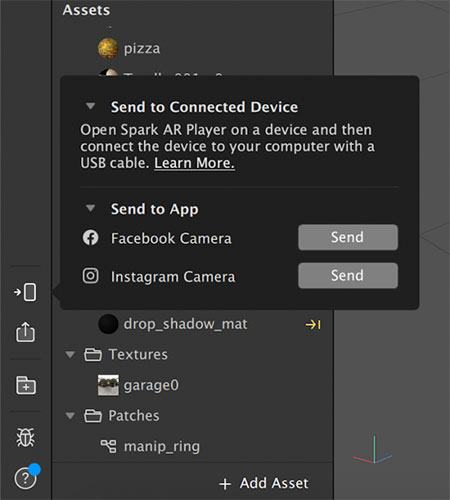
Bạn có thể gửi tệp thử nghiệm của mình tới Instagram hoặc Facebook để xem nó hoạt động như thế nào trong Instagram Stories hoặc Facebook Stories. Hoặc bạn có thể tải xuống ứng dụng Spark AR Player.
Bước 7: xuất bản hiệu ứng
Bây giờ hãy nhấn nút Tải lên ở góc dưới bên trái. Bạn có thể tìm thấy nó ngay dưới nút Kiểm tra trên thiết bị.
Hãy nhớ rằng hiệu ứng mới sẽ không được công bố ngay lập tức. Trước tiên, sáng tạo của bạn sẽ được xem xét để đảm bảo rằng nó tuân thủ các nguyên tắc và hướng dẫn của Spark AR. Quá trình xác minh này có thể chỉ mất vài ngày hoặc tối đa một tuần.
Bước 8: Tiếp tục học hỏi
Khi bạn đã quen với nền tảng này, bạn sẽ nhanh chóng học cách làm việc với các mẫu khác hoặc tạo bộ lọc AR trên khung trống.
cách tạo filter trên instagram bằng điện thoại mới nhất
Link tải mặt người: https://drive.google.com/file/d/1Zw9zc3DnRf5qIz4jfGl9zltGH1cOzRLz/view
Clip này mình chia sẻ cách tạo filter trên instagram bằng điện thoại mới nhất
Nếu các bạn thấy clip hữu ích thì hãy bấm like và share video để mình có động lực làm thêm clip khác hay hơn.
Bấm đăng ký kênh và nhấn rung chuông để xem clip mới nhất của mình.
Chúc các bạn thành công.
filterinstagram, filter_instagram, instagram, filterinstagram, filterinstagrammớinhất